The Notification Block is a simple block that can give powerful results on your website when used correctly. Here is an example of how the block looks on a post or page.

When used correctly, it can be used to highlight important aspects of a product, promote a lead magnet, a contest, or just about anything—it is very versatile. Let us see all the options that are present in the Notification Block. As with any other block, its settings will be found in the right-side WordPress menu.

Let us explore the settings in each of the tabs.
Content Settings
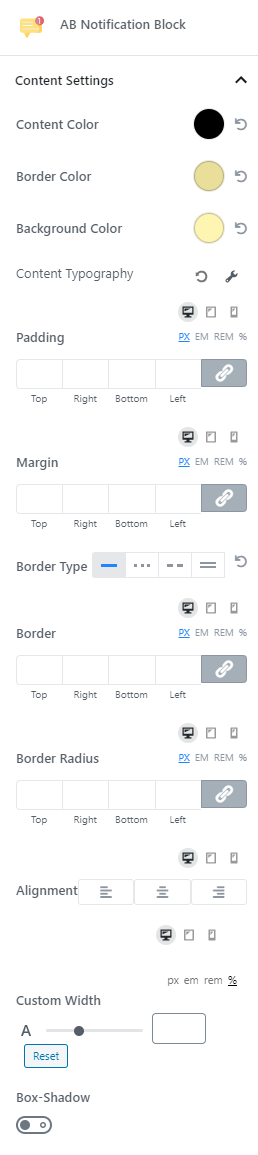
When you open the content settings, you are bombarded with a lot of settings. Here is an image showing all the settings available.

But, there is no need to panic. All these settings may look intimidating, but they are quite simple to follow. Let us explain to them quickly.
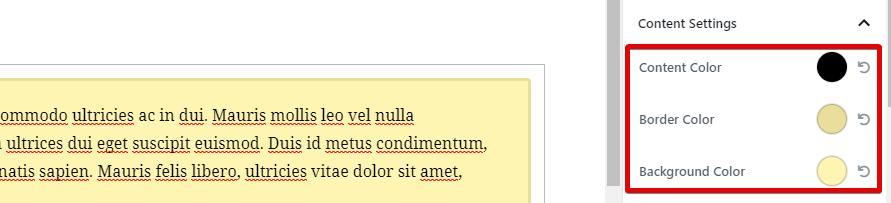
First, coming to the color options. These are the simplest to follow, and they let you customize the color of the text, the border, and the background.

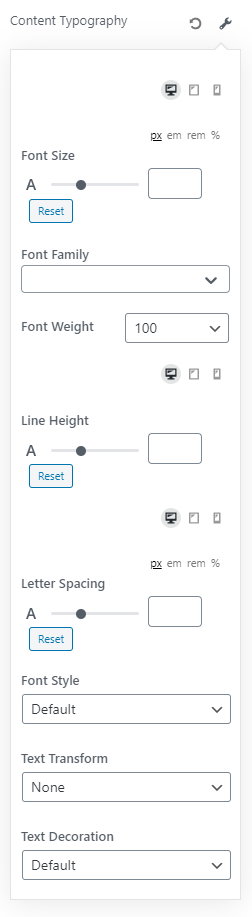
Next, the Content Typography options. These give you complete control of the typography of the text inside the NB. Here are all the options in the Typography options.

We’ve covered typography for a bunch of different blocks in other articles, and they are the same here as well. In short, you can customize the font type, size, weight, style, decoration, the different spacings, and you can customize them for different devices, namely, desktop, mobile, and tablets. You can use various CSS sizing options to customize them even further.
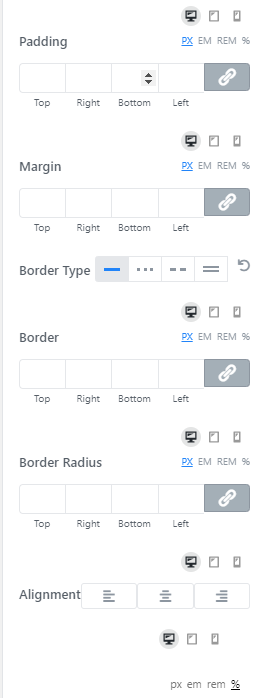
Next, coming to the various CSS options for the NB. You have the option to customize the padding, margin, borders, border radius, border type, and also the alignment. Similar to typography, you can customize these settings for different devices and use the different types of CSS size options.

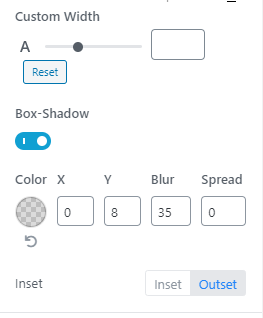
Coming to the last 2 options. The Custom Width option lets you set the NB to a specific width, and the box-shadow option lets you place a shadow around the block to give it a unique look. You can granularly control the shadow with the controls.

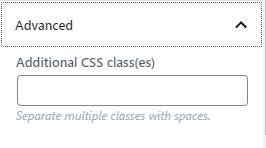
Advanced
The Advanced section lets you add file names for custom CSS that you want to apply to the block. Since you can configure just about anything inside the block with the customization options, there is rarely a need to use this feature. But, there are a few scenarios where this can prove useful, that is why we have retained this option despite having a fully configurable plugin.