In this article, we are going to talk about the Button Block in the ABP. The Button Block is a versatile block that can be combined with other blocks or be used as a standalone block.
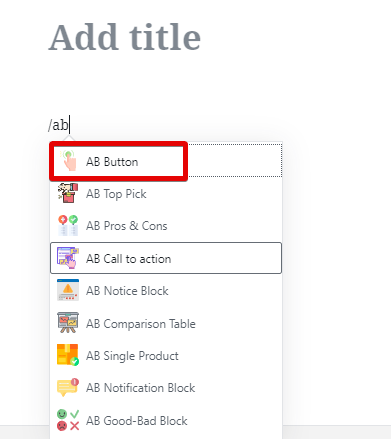
The Button Block does only 1 thing. It helps you add buttons to your post or pages. Let us demonstrate it by adding to one of our posts.

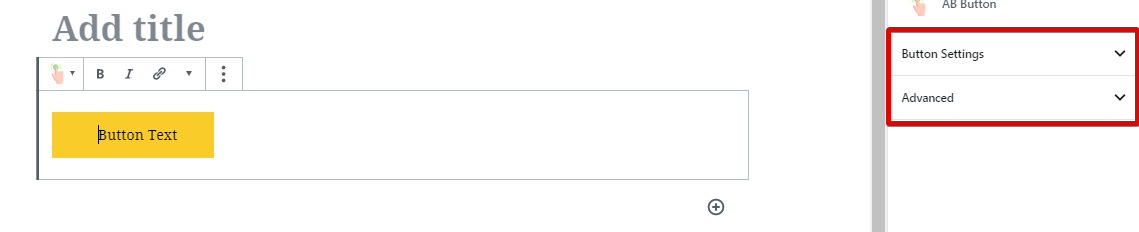
Once added to a page, this is what happens.

On the left is the button that is added to the page, and on the right are its settings.
If you’ve read the documentation of any other blocks in the ABP, then it is likely that you already know the various customization options that buttons offer. Let us check out the settings just in case.
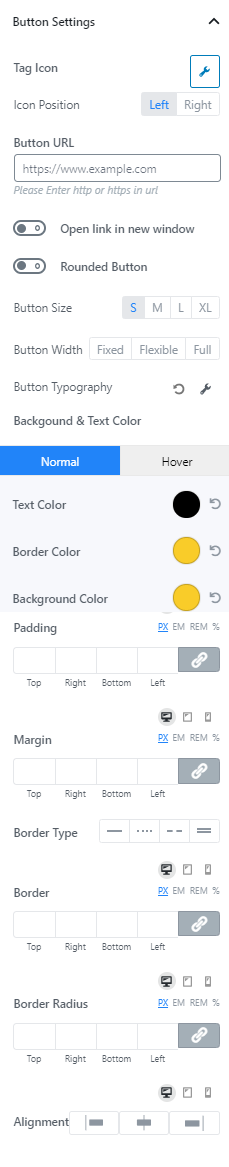
Button Settings

Tag Icon and Position
This option lets you add an icon next to the button copy. You can place the icon to the left of the text or the right.
Button Text
This is quite obvious. This option lets you customize the button copy. You can also click on the button and edit the text directly.
Button URL
Here you enter a fully qualified URL where you want the button to point to.
Open Link in New Window
Enabling this option will open the link in a new tab.
Rounded Button
Enabling this option will make the button rounded.
Button Size and Width
These options let you customize the button size and width.
Button Typography
This option lets you customize the complete typography of the text on the button. Click the wrench icon to reveal all the options.
Button Colors
These options let you customize the button colors. Specifically, the color of the button text, the border, and the background color. You can create 2 color pallets, one regular, and one for hover.
Button Padding, Margins, and Borders
These options let you customize the button’s padding, margins, and borders. You can also choose a patterned border.
Button Alignment
This option lets you align the button to the center, left, or right.
Advanced
This setting is only for advanced users who want to style the button with custom CSS classes.

How To Use the Button
After a little customization, you can customize your button to something like this.

Of course, you have unlimited customization options for the settings—this is just a demo.


