Affiliate Booster theme has the following widgets.
- Above Title Ads
- Below Title Ads
- Header Banner
- After Content Area
- Before Footer - for advertising
- Footer Column 1
- Footer Column 2
- Footer Column 3
- Footer Column 4
- Main Sidebar
#1. Above Title Ads

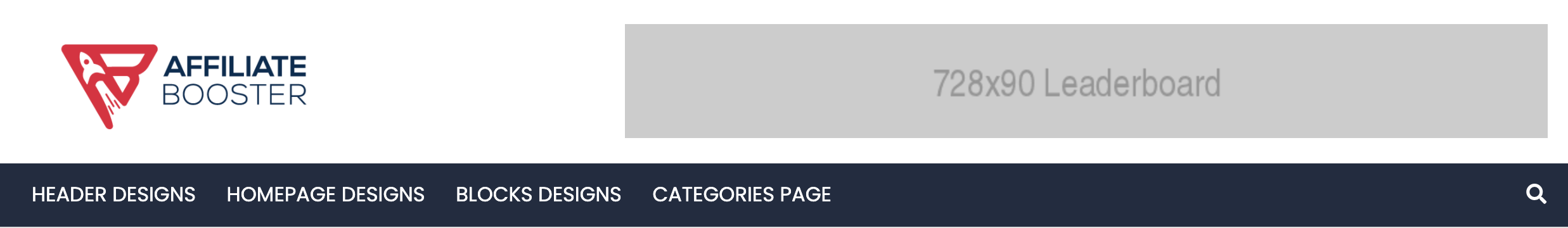
This area can be used to display a 728x90 banner above the title of your blog posts.
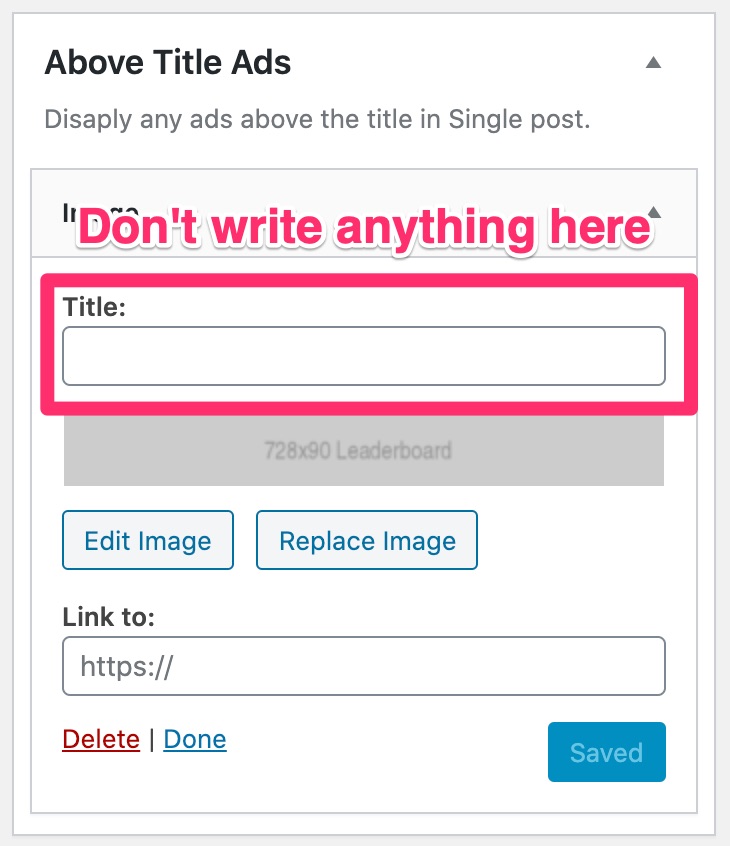
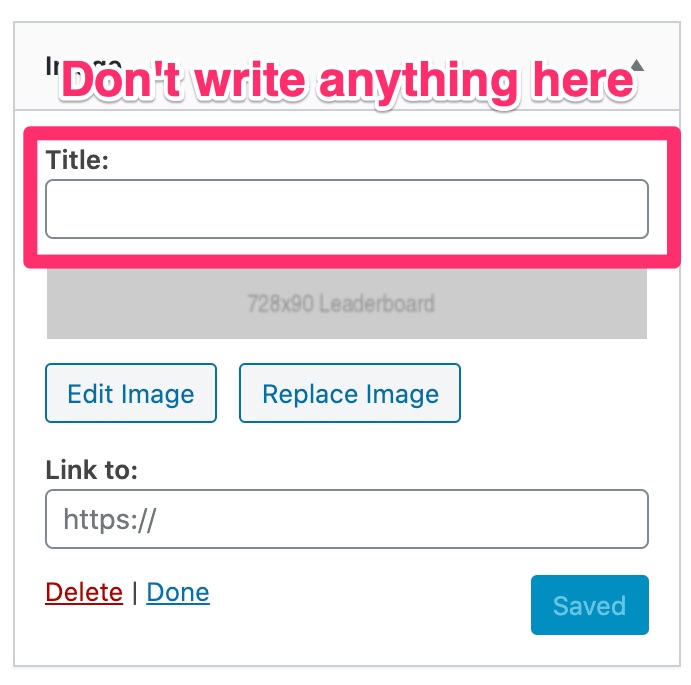
The following 2 widgets can be added in this area.
- Image Widget
- Custom HTML Widget
Note: Don't add anything in the title while adding the widget.

#2. Below Title Ads
This widget can be used to display any 728x90, 336x280, 300x250, or 468 x 60 banner below the title.
The settings work exactly as Above Title Ads.
#3. Header Banner
This widget can be used to display 728x90 banner ads in the header.

It works exactly as Above Title Ads.

#4. After Content Area
This widget can be used to display any newsletter to collect leads or you can display any size of banner ads in this area.
#5. Before Footer - for advertising
This area can be used to display any call to action, newsletter, 728x90, or anything specific to bring the attention.
As it's an advertising area so it's not recommended to add any other kind of widgets in this area.
#6. Footer Widgets
By default, only Footer Column 1 is active.
If you want to add more footer widgets, you'll have to go to the settings to activate them.
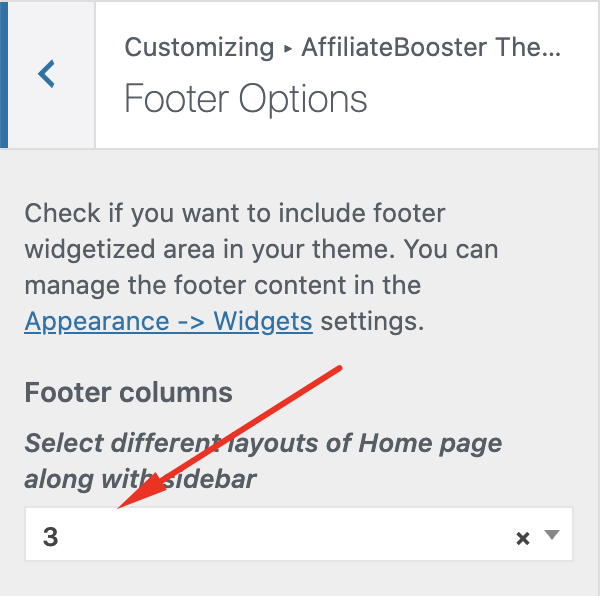
Go in your Customizer >> Footer Options.
Select the number of footer columns you want to display and click on the PUBLISH button at top.

Once you activate this setting, now you can add the elements in the Footer Widgets.
#7. Main Sidebar
This is your theme's main sidebar where you can add any elements which you want to display.


