Have you added multiple menus in your blog and facing the issue with the direction of the sub-menu?
By default, all of the sub-menus open in the right direction.
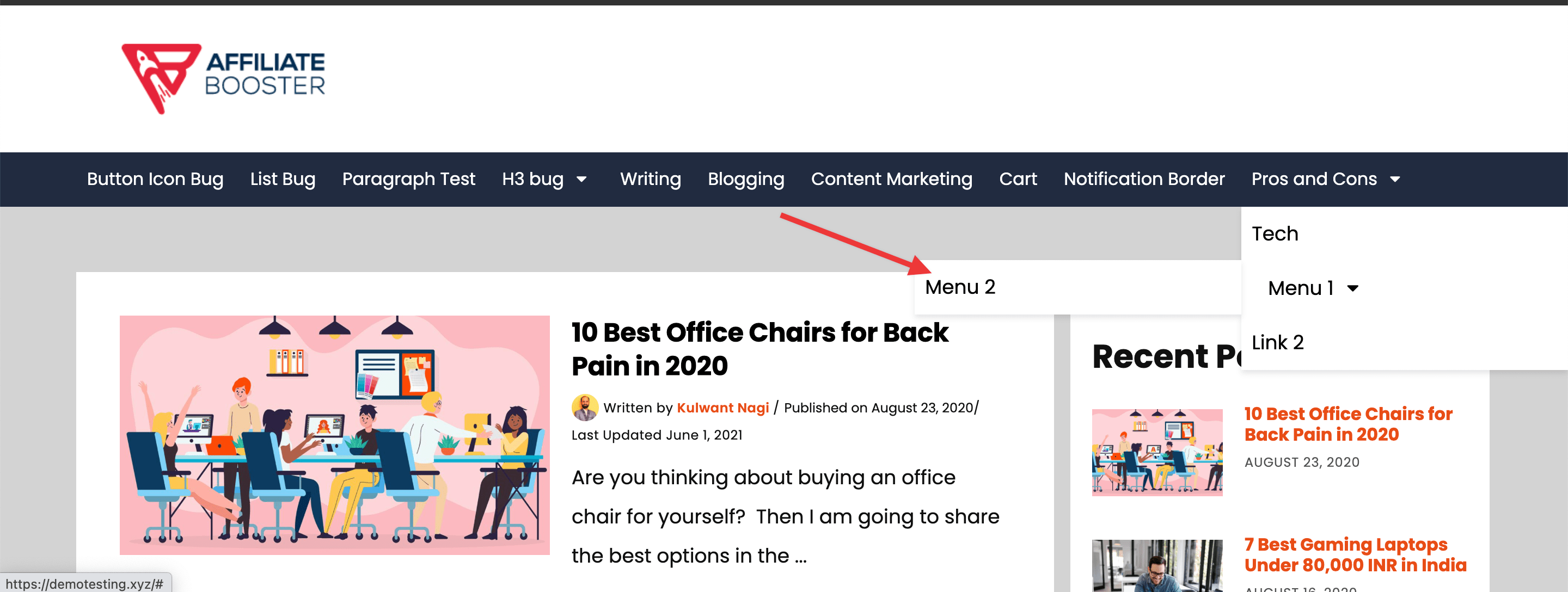
Here is one example where we are not able to see the sub-menu as it has opened in the right direction.

Here are the steps to open " Menu 1" in left direction.
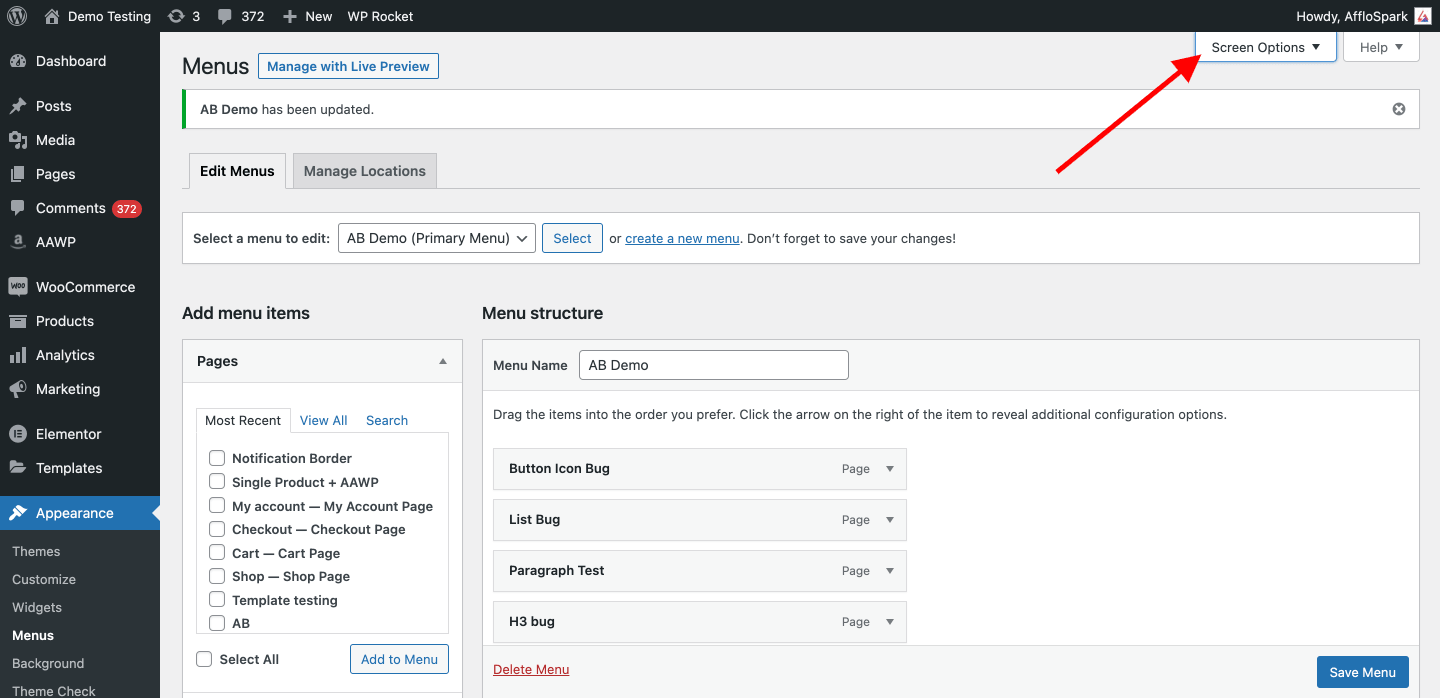
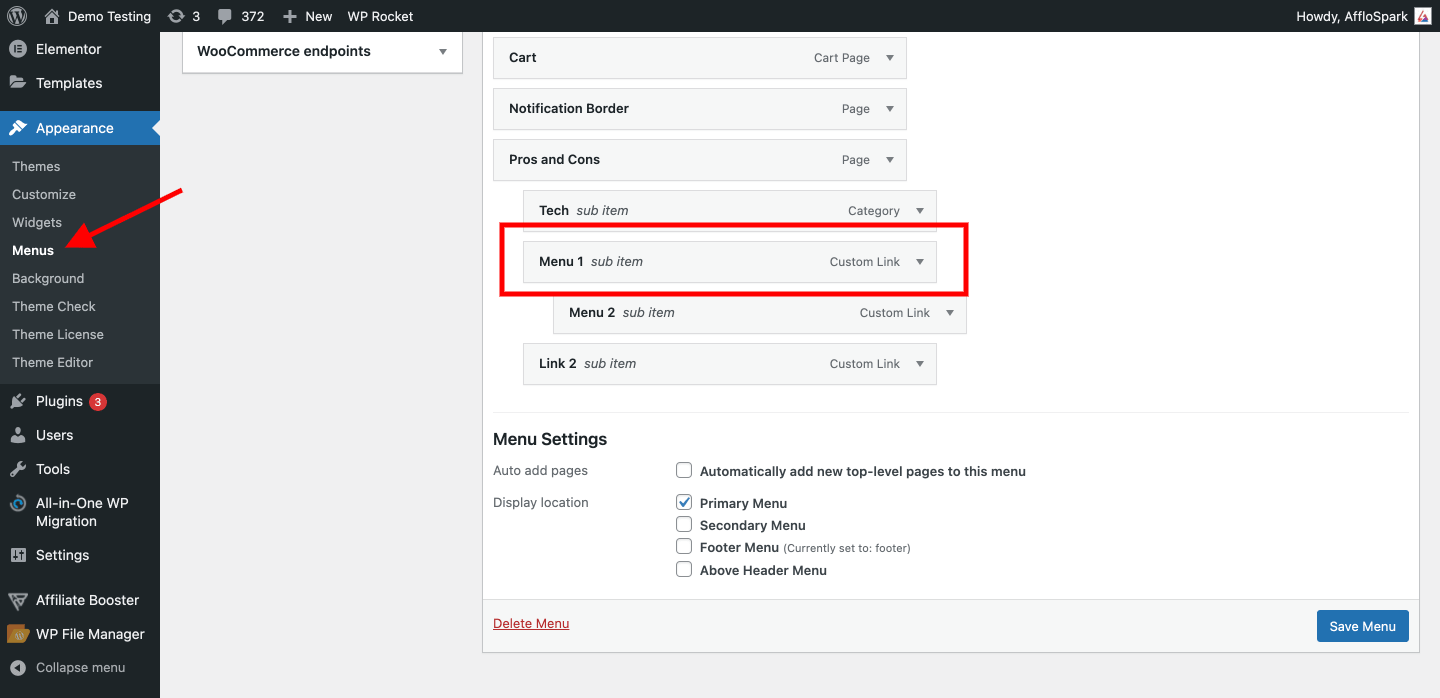
Step 1: Go in Appearance >> Menu and click on Screen Options at top.

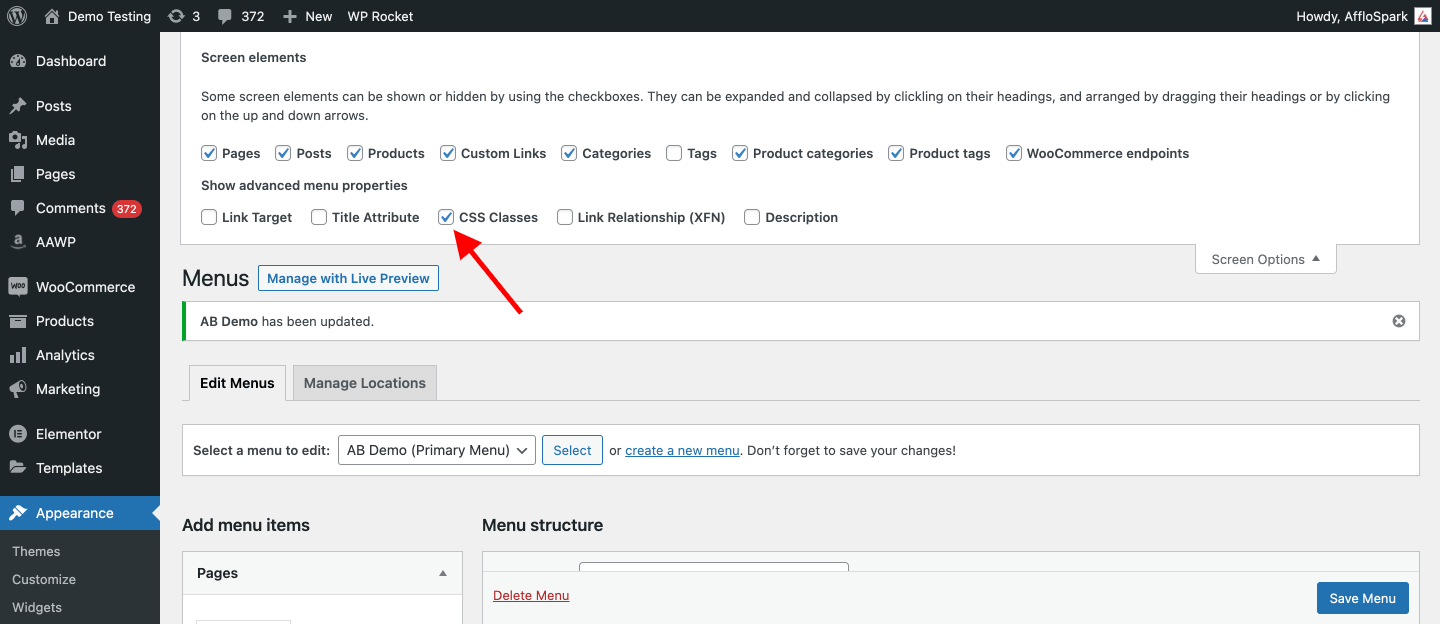
Step 2: Tick " CSS Classes" option.

Step 3: Select the menu which you want to open on left side.

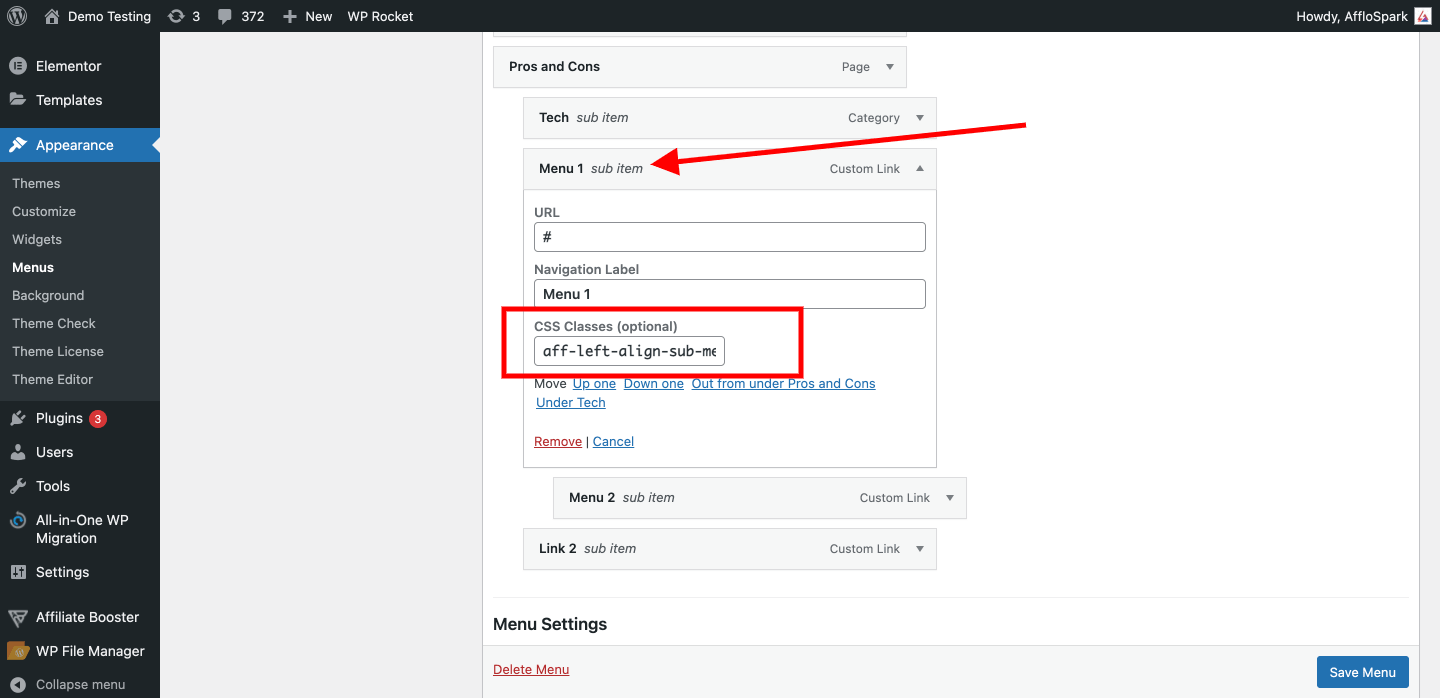
Step 4: Edit the menu and add the following class name in it.
aff-left-align-sub-menu

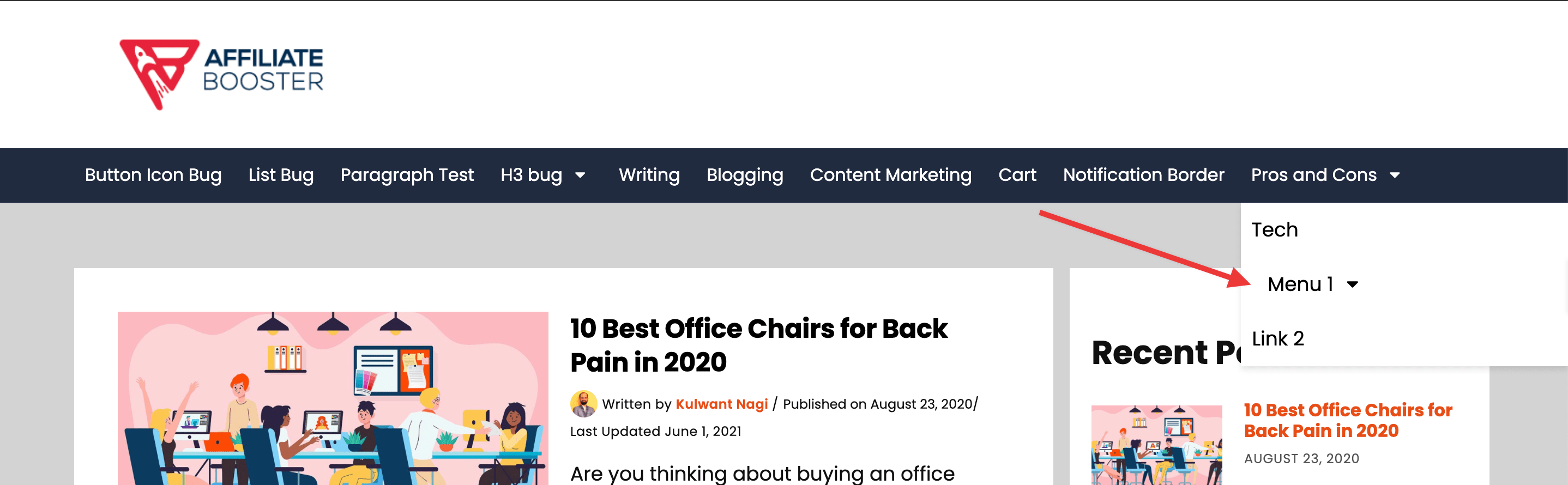
Step 5: Clear your cache and you'll see the sub-menu opening in left like this.